
سلام
برای کار با کتابخانههای Front-End مثل Bootstrap لازم است تا از پکیچِ django-widget-tweaks در جنگو استفاده کنیم. اول باید آن را نصب کنیم:
pip install django-widget-tweaks
مثل همیشه باید به لیست برنامهها اضافه شود:
myproject/settings.py
INSTALLED_APPS = [
'django.contrib.admin',
'django.contrib.auth',
'django.contrib.contenttypes',
'django.contrib.sessions',
'django.contrib.messages',
'django.contrib.staticfiles',
'widget_tweaks',
'boards',
]
حالا در برنامۀ خود از آن استفاده می کنیم:
templates/new_topic.html
{% extends 'base.html' %}
{% load widget_tweaks %}
{% block title %}Start a New Topic{% endblock %}
{% block breadcrumb %}
<li class="breadcrumb-item"><a href="{% url 'home' %}">Boards</a></li>
<li class="breadcrumb-item"><a href="{% url 'board_topics' board.pk %}">{{ board.name }}</a></li>
<li class="breadcrumb-item active">New topic</li>
{% endblock %}
{% block content %}
<form method="post" novalidate>
{% csrf_token %}
{% for field in form %}
<div class="form-group">
{{ field.label_tag }}
{% render_field field class="form-control" %}
{% if field.help_text %}
<small class="form-text text-muted">
{{ field.help_text }}
</small>
{% endif %}
</div>
{% endfor %}
<button type="submit" class="btn btn-success">Post</button>
</form>
{% endblock %}
در ابتدا باید آن را در برنامه لود کنیم . این کار با استفاده از تگِ قالبِ {% load widget_tweaks %} انجام می شود. نحوۀ بکارگیری از آن نیز به این شکل است:
{% render_field field class="form-control" %}
تگِ render_field بخشی از جنگو نبوده و داخل پکیجی است که آن را نصب کردهایم.
برای استفاده از این تگ باید دو پارامتر را تنظیم کنیم. اولین پارامتر مربوط به فیلدهای یک فرم و دومین پارامتر مربوط به تنظیم ویژگیهای آن در HTML است. برخی از مثال های تگ render_field را در زیر می بینیم.
{% render_field form.subject class="form-control" %}
{% render_field form.message class="form-control" placeholder=form.message.label %}
{% render_field field class="form-control" placeholder="Write a message!" %}
{% render_field field style="font-size: 20px" %}
سپس برای استفاده از تگهای مربوط به اعتبارسنجی در بوت استرپ باید فایل new_topic.html را ویرایش کنیم.
templates/new_topic.html
<form method="post" novalidate>
{% csrf_token %}
{% for field in form %}
<div class="form-group">
{{ field.label_tag }}
{% if form.is_bound %}
{% if field.errors %}
{% render_field field class="form-control is-invalid" %}
{% for error in field.errors %}
<div class="invalid-feedback">
{{ error }}
</div>
{% endfor %}
{% else %}
{% render_field field class="form-control is-valid" %}
{% endif %}
{% else %}
{% render_field field class="form-control" %}
{% endif %}
{% if field.help_text %}
<small class="form-text text-muted">
{{ field.help_text }}
</small>
{% endif %}
</div>
{% endfor %}
<button type="submit" class="btn btn-success">Post</button>
</form>
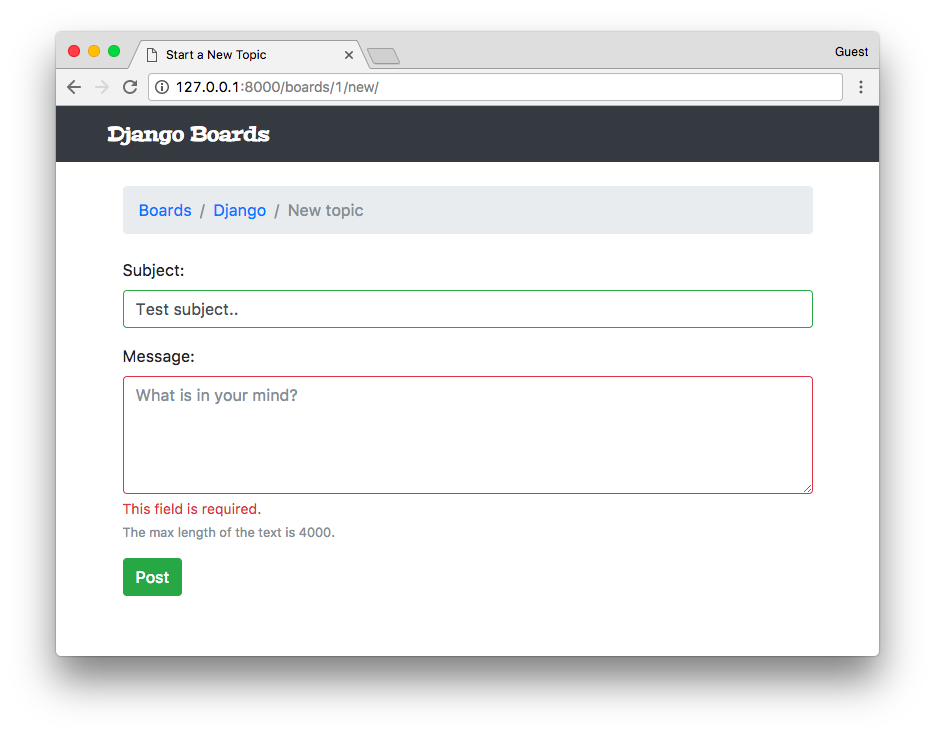
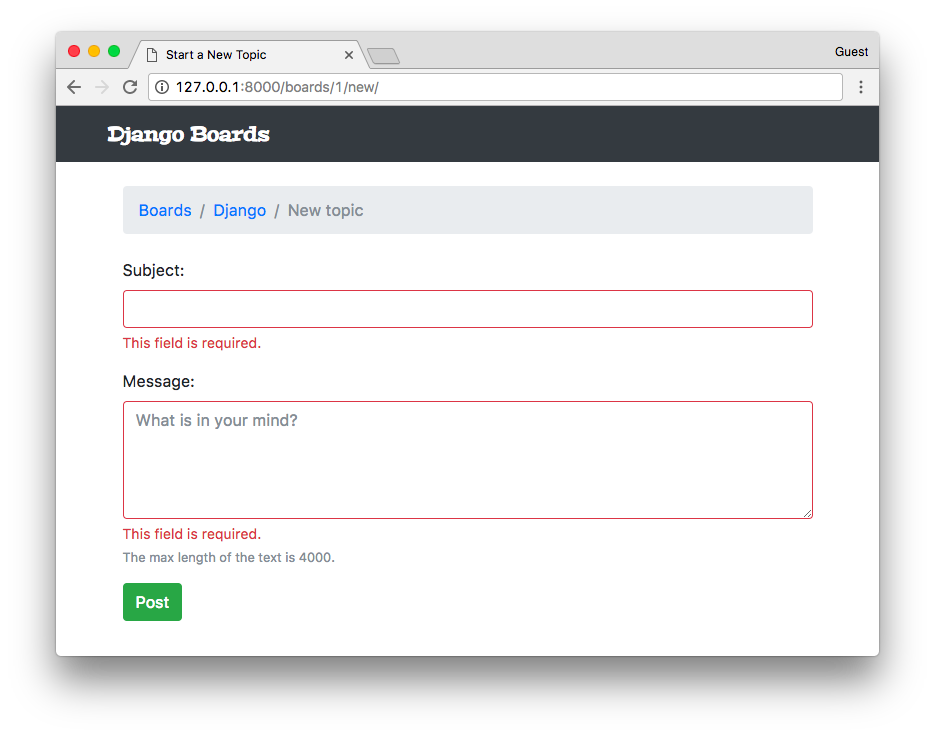
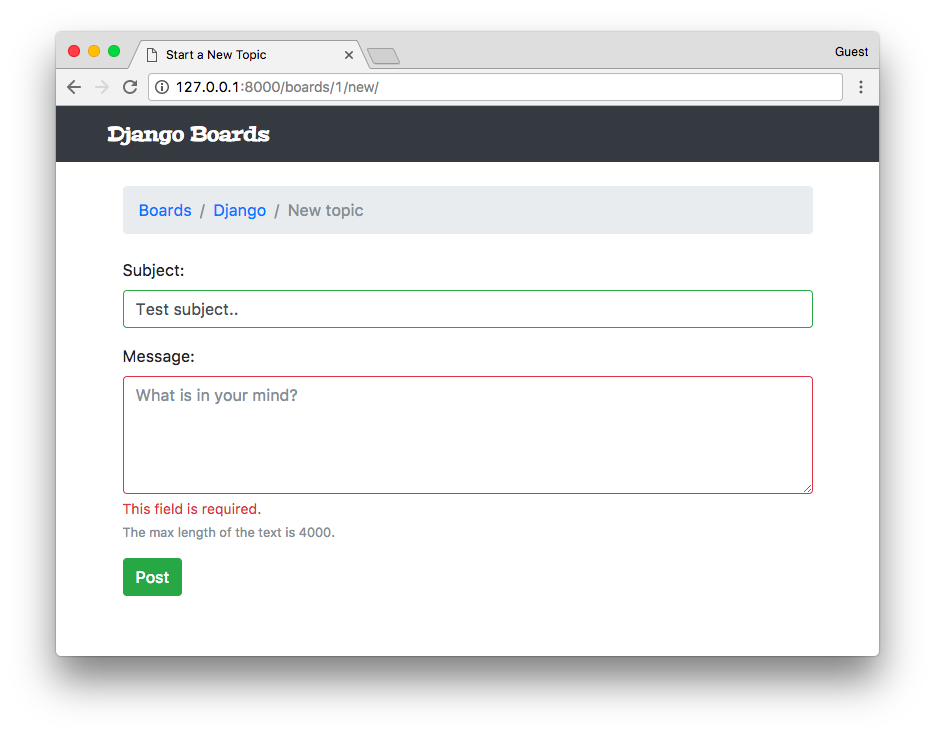
که در این حالت خروجی به شکل زیر تغییر می کند:


برای فرم بالا سه حالت در زمان rendering وجود دارد:
- Initial state: حالت اولیه بوده و درون فرم هیچ دیتایی وجود ندارد.
- Invalid: زمانی که داده ها معتبر نباشند از کلاس .is-invalid در CSS استفاده و پیام خطای مربوط به آن نیز در کلاس .invalid-feedback پیاده سازی شده و کادر مربوط به آن به رنگ قرمز در میآید.
- Valid: در حالت معتبر بودن ورودیها، از کلاس .is-valid در CSS استفاده شده و کادر مربوط به آن فیلد به رنگ سبز در می آید.
ترجمۀ اختصاصی توسط تمدن
مطلب بعدی:قالبهای فرم با قابلیت استفادۀ مجدد یا Reusable Forms Templates
مطلب قبلی:پیادهسازی فرم ها به شیوۀ استاندارد



بدون دیدگاه