اضافه کردن فیلد ایمیل به فرم ثبت نام
سلام
به صورت پیش فرض فیلد ایمیل در UserCreationForm وجود ندارد اما به راحتی آن را میتوان به فرم اضافه کرد.
فایلی به نام forms.py را در فولدر accounts ایجاد کنیم.
accounts/forms.py
from django import forms
from django.contrib.auth.forms import UserCreationForm
from django.contrib.auth.models import User
class SignUpForm(UserCreationForm):
email = forms.CharField(max_length=254, required=True, widget=forms.EmailInput())
class Meta:
model = User
fields = ('username', 'email', 'password1', 'password2')
خیلی خوب! حالا به جای استفاده از UserCreationForm در فایل views.py، از فرم جدید خود با نام SignUpForm استفاده می کنیم.
accounts/views.py
from django.contrib.auth import login as auth_login
from django.shortcuts import render, redirect
from .forms import SignUpForm
def signup(request):
if request.method == 'POST':
form = SignUpForm(request.POST)
if form.is_valid():
user = form.save()
auth_login(request, user)
return redirect('home')
else:
form = SignUpForm()
return render(request, 'signup.html', {'form': form})
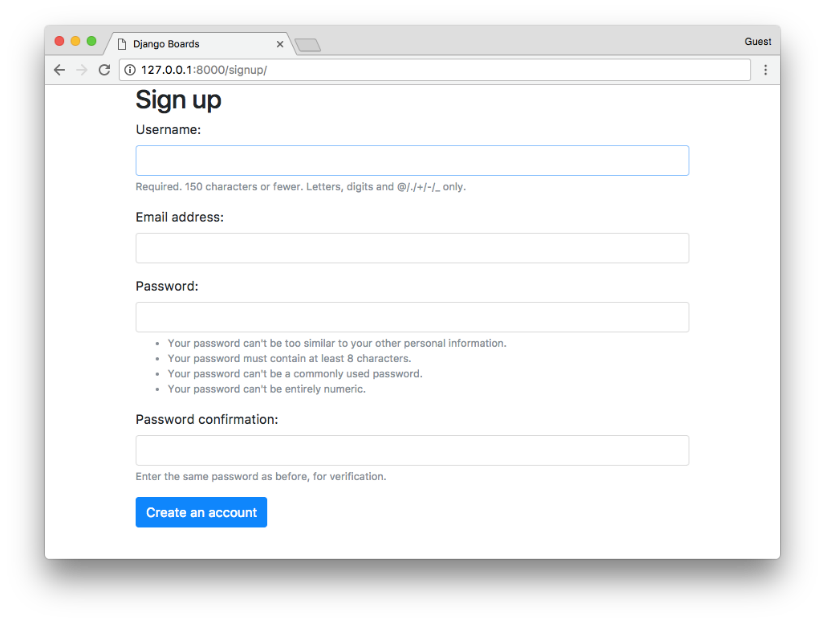
و خروجی به شکل زیر خواهد شد.

فایل تست را هم به روز می کنیم.
from .forms import SignUpForm
class SignUpTests(TestCase):
# ...
def test_contains_form(self):
form = self.response.context.get('form')
self.assertIsInstance(form, SignUpForm)
class SuccessfulSignUpTests(TestCase):
def setUp(self):
url = reverse('signup')
data = {
'username': 'john',
'email': 'john@doe.com',
'password1': 'abcdef123456',
'password2': 'abcdef123456'
}
self.response = self.client.post(url, data)
self.home_url = reverse('home')
# ...
البته کلاس تست قبلی هنوز هم کار می کند. چون نکتۀ طلایی اینجاست که در فرم جدید ما، فرم UserCreationForm را توسعه داده است.
ببینیم واقعا چه اتفاقی افتاده. ما یک فیلد را به فرم اضافه کردهایم.
fields = ('username', 'email', 'password1', 'password2')
و این قطعه کد به صورت خودکار در فایل HTML منعکس شده است.
حالا فرض کنیم که یک برنامهنویس دیگر درآینده بخواهد فرم ثبت نام را توسعه دهد. با این کار، هر فیلدی که به فرم ثبت نام اضافه شود، در خروجی مرورگر هم نمایش داده می شود و این در حالی باشد که ما نخواهیم چنین اتفاقی بیفتد.
خوب! نوبت به فایل تست می رسد:
accounts/tests.py
class SignUpTests(TestCase):
# ...
def test_form_inputs(self):
'''
The view must contain five inputs: csrf, username, email,
password1, password2
'''
self.assertContains(self.response, '<input', 5)
self.assertContains(self.response, 'type="text"', 1)
self.assertContains(self.response, 'type="email"', 1)
self.assertContains(self.response, 'type="password"', 2)
ترجمۀ اختصاصی توسط تمدن
مطلب بعدی: بهبود وضعیت فایل های تست
مطلب قبلی: تست ویوی ثبت نام


دیدگاه خود را ثبت کنید
تمایل دارید در گفتگو شرکت کنید؟نظری بدهید!