ساخت تگِ دلخواه برای قالب (Custom Template Tags)
سلام
داخل فولدر برنامۀ boards یک فولدر با نام templatetags و درون آن دو فایل خالی با نامهای init__.py__ و form_tags.py ایجاد می کنیم.
myproject/ |-- myproject/ | |-- accounts/ | |-- boards/ | | |-- migrations/ | | |-- templatetags/ <-- here | | | |-- __init__.py | | | +-- form_tags.py | | |-- __init__.py | | |-- admin.py | | |-- apps.py | | |-- models.py | | |-- tests.py | | +-- views.py | |-- myproject/ | |-- static/ | |-- templates/ | |-- db.sqlite3 | +-- manage.py +-- venv/
می خواهیم دو عدد تگِ قالب درون فایل form_tags.py ایجاد کنیم.
boards/templatetags/form_tags.py
from django import template
register = template.Library()
@register.filter
def field_type(bound_field):
return bound_field.field.widget.__class__.__name__
@register.filter
def input_class(bound_field):
css_class = ''
if bound_field.form.is_bound:
if bound_field.errors:
css_class = 'is-invalid'
elif field_type(bound_field) != 'PasswordInput':
css_class = 'is-valid'
return 'form-control {}'.format(css_class)
(اگر معتبر بود و پسورد نبود کلاس css را مطابق با ‘is-valid’ قرار می دهد.)
در قطعه کد بالا از فیلترهای قالب استفاده شده است. عملکرد آن ها به این شکل است:
اول از همه آن ها را درون قالب بارگذاری می کنیم. دقیقا مشابه همان کاری که در خصوص تگهای قالب widget_tweaks و static انجام دادیم. دقت کنید که بعد از ساخت این فایل باید سرور جنگو را متوقف کرده و دوباره آن را راه اندازی کنید تا جنگو تگهای جدید را شناسایی کند.
{% load form_tags %}
سپس بعد از این کار می توانیم از این ها در قالب استفاده کنیم.
{{ form.username|field_type }}
که عبارت ‘TextInput’ را باز خواهد گرداند.
یا در مورد input_classها:
{{ form.username|input_class }}
<!-- if the form is not bound, it will simply return: -->
'form-control '
<!-- if the form is bound and valid: -->
'form-control is-valid'
<!-- if the form is bound and invalid: -->
'form-control is-invalid'
حالا باید قالب form.html را برای استفاده از تگهای جدید قالب بروز کنیم.
templates/includes/form.html
{% load form_tags widget_tweaks %}
{% if form.non_field_errors %}
<div class="alert alert-danger" role="alert">
{% for error in form.non_field_errors %}
<p{% if forloop.last %} class="mb-0"{% endif %}>{{ error }}</p>
{% endfor %}
</div>
{% endif %}
{% for field in form %}
<div class="form-group">
{{ field.label_tag }}
{% render_field field class=field|input_class %}
{% for error in field.errors %}
<div class="invalid-feedback">
{{ error }}
</div>
{% endfor %}
{% if field.help_text %}
<small class="form-text text-muted">
{{ field.help_text|safe }}
</small>
{% endif %}
</div>
{% endfor %}
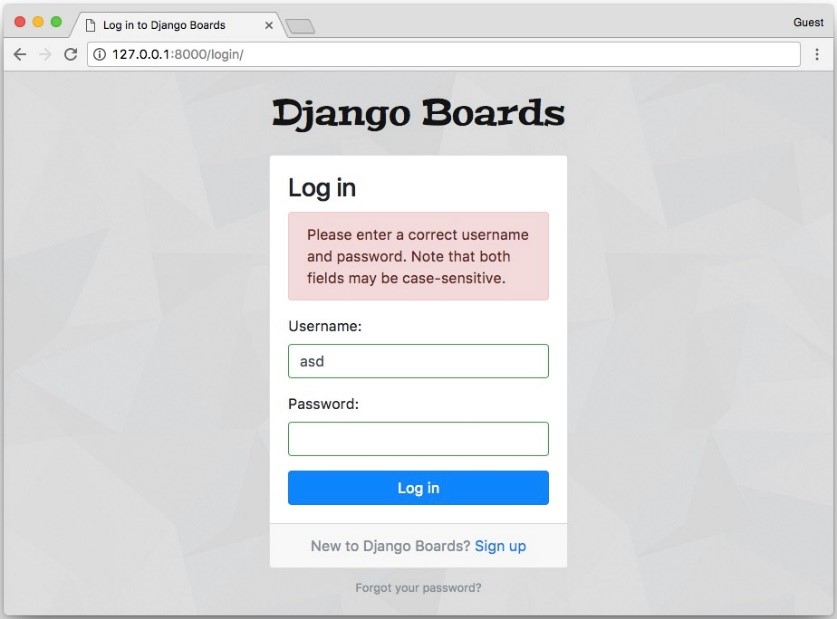
بهتر نشد؟ قالب ما ساده تر شد و همچنین مشکلی که با فیلد پسورد داشتیم هم حل و برطرف شد و دیگر کادر سبز را نمایش نمی دهد.

ترجمۀ اختصاصی توسط تمدن
مطلب بعدی: تست تگ های قالب
مطلب قبلی: خطاهای فیلدهای خالی در ورودی کاربر

دیدگاه خود را ثبت کنید
تمایل دارید در گفتگو شرکت کنید؟نظری بدهید!