تنظیمات فایلهای استاتیک
سلام
به فایلهایی، استاتیک میگوییم که که برای ساخت UI یا همان User Interface استفاده میشوند. مثلCSS, JavaScripts, Fonts, Images و…
جنگو با این فایلها در زمان توسعۀ نرم افزار کاری ندارد اما برای مدیریت آنها برنامهای به نام contrib.staticfiles را ساخته که در تنظیمات INSTALLED_APPS قابل مشاهده است. ضمناً به راحتی میتوان ابزارهایی نظیر Bootstrap را روی آن سوار کرد. برای این کار در فولدر لیبوگرام و در کنار فولدرهای بورد و تمپلیت، فولدر جدیدی به نام static و درون آن هم فولدر دیگری با نامهای css و js میسازیم.
Libogram/ |-- Libogram/ | |-- boards/ | |-- Libogram/ | |-- templates/ | |-- static/ <-- here | | +-- css/ <-- and here | | +-- js/ <-- and here | +-- manage.py +-- venv/
به آدرس getbootstrap.com رفته و آخرین نسخۀ آن را دانلود میکنیم. از بین نسخههای مختلف باید نسخۀ Compiled CSS and JS دانلود شود. فایلهای CSS را درون فولدر خود و فایلهای Javascripts را هم درون فولدر خود می ریزیم. در این قسمت از آموزش صرفاً به فایل css/bootstrap.min.css احتیاج است.
Libogram/ |-- Libogram/ | |-- boards/ | |-- Libogram/ | |-- templates/ | |-- static/ | | +-- css/ | | +-- bootstrap.min.css <-- here | | +-- js/ | +-- manage.py +-- venv/
در قدم بعدی باید به جنگو این آدرس را اعلام کنیم. به فایل settings.py رفته و در قسمت STATIC_URL تنظیمات زیر را اعمال می کنیم:
STATIC_URL = '/static/' STATICFILES_DIRS = [ os.path.join(BASE_DIR, 'static'), ]
حالا باید از آن در فایل مربوط به قالب برنامه استفاده شود. به فایل templates/home.html رفته و تغییرات زیر را انجام می دهیم.
{% load static %}<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Boards</title>
<link rel="stylesheet" href="{% static 'css/bootstrap.min.css' %}">
</head>
<body>
<!-- body suppressed for brevity ... -->
</body>
</html>
در ابتدا با استفاده از تگ {% load static %} ، فایلهای استاتیک را به قالب برنامه اضافه می کنیم.
از تگ {% static %} برای اعلام محل قرارگیری فایلهای استاتیک استفاده میشود.
در این مثال از تگ {% static ‘css/bootstrap.min.css’ %} استفاده شده و آدرس /static/css/bootstrap.min.css را باز میگرداند که از بیرون با آدرس زیر قابل دسترسی است:
http://127.0.0.1:8000/static/css/bootstrap.min.css
به تعبیر دیگر تگ {% static %} از تنظیمات STATIC_URL در settings.py برای تولید آدرس نهایی استفاده میکند. برای مثال اگر فایلهای استاتیک در زیردامنۀ https://static.libogram.com/ قرار داشته باشد باید STATIC_URL=https://static.example.com/ باشد و سپس در فایل مربوط به قالب عبارت مقدار آدرس خارجیِ زیر را باز میگرداند.
https://static.libogram.com/css/bootstrap.min.css
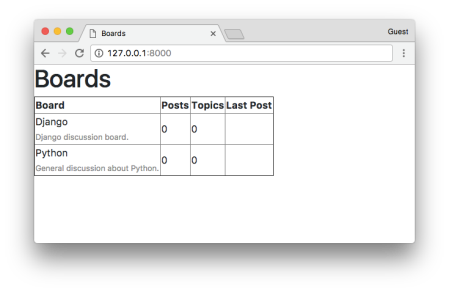
همانطور که مشاهده میشود، صفحه اندکی تفاوت دارد:

حالا برای بهرهگیری بیشتر از bootstrap فایل مربوط به قالب را به شکل زیر تغییر میدهیم:
{% load static %}<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Boards</title>
<link rel="stylesheet" href="{% static 'css/bootstrap.min.css' %}">
</head>
<body>
<div class="container">
<ol class="breadcrumb my-4">
<li class="breadcrumb-item active">Boards</li>
</ol>
<table class="table">
<thead class="thead-inverse">
<tr>
<th>Board</th>
<th>Posts</th>
<th>Topics</th>
<th>Last Post</th>
</tr>
</thead>
<tbody>
{% for board in boards %}
<tr>
<td>
{{ board.name }}
<small class="text-muted d-block">{{ board.description }}</small>
</td>
<td class="align-middle">0</td>
<td class="align-middle">0</td>
<td></td>
</tr>
{% endfor %}
</tbody>
</table>
</div>
</body>
</html>
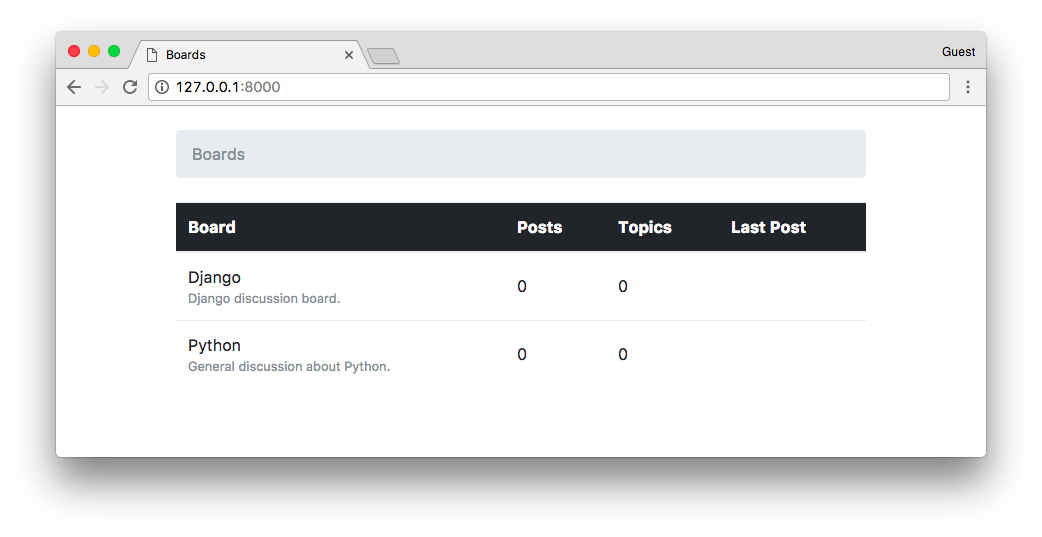
و خروجی به شکل زیر تغییر مییابد:

ترجمۀ اختصاصی توسط تمدن
مطلب بعدی: معرفی Django Admin
مطلب قبلی: تست صفحۀ اصلی

دیدگاه خود را ثبت کنید
تمایل دارید در گفتگو شرکت کنید؟نظری بدهید!