ویرایشگر Markdown
سلام
می خواهیم از یک ویرایشگر Markdown خیلی باحال به اسم SimpleMD استفاده کنیم.
در ابتدا یا کتابخانۀ جاوا اسکریپت آن را دانلود یا از CDNشان استفاده می کنیم.
<link rel="stylesheet" href="https://cdn.jsdelivr.net/simplemde/latest/simplemde.min.css"> <script src="https://cdn.jsdelivr.net/simplemde/latest/simplemde.min.js"></script>
هم می توان دو خط بالا را به فایل base.html اضافه کرد و هم این دو فایل را دانلود کرده و simplemde.min.js را در پوشۀ js و simplemde.min.css را در پوشۀ css درون فولدر static قرار داد. من در این برنامه دومین راه حل را انتخاب کرده ام.
حالا فایل base.html را برای اضافه کردن جاوا اسکریپت های جدید ویرایش می کنیم.
templates/base.html (مشاهده کد کامل)
<script src="{% static 'js/jquery-3.2.1.min.js' %}"></script>
<script src="{% static 'js/popper.min.js' %}"></script>
<script src="{% static 'js/bootstrap.min.js' %}"></script>
{% block javascript %}{% endblock %} <!-- Add this empty block here! -->
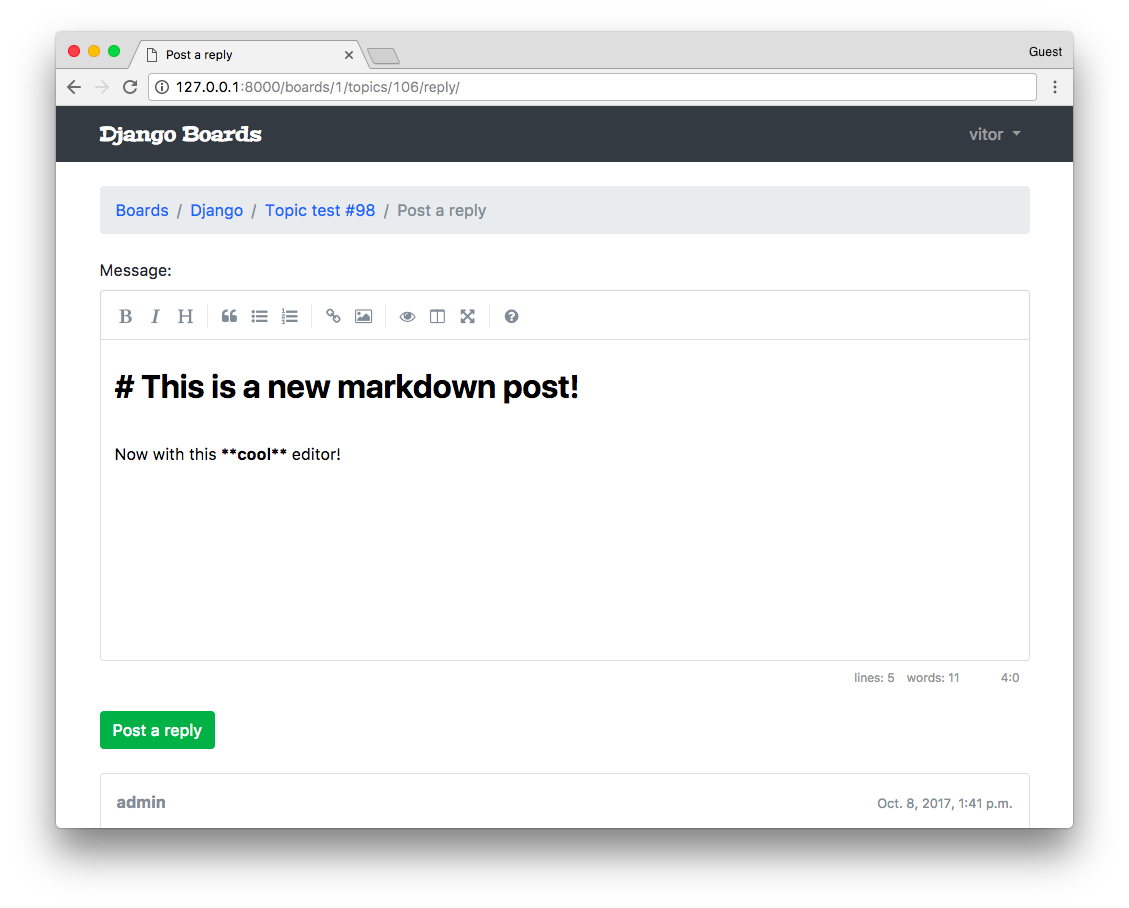
ابتدا قالب reply_topic.html را ویرایش می کنیم.
templates/reply_topic.html(مشاهده کد کامل)
{% extends 'base.html' %}
{% load static %}
{% block title %}Post a reply{% endblock %}
{% block stylesheet %}
<link rel="stylesheet" href="{% static 'css/simplemde.min.css' %}">
{% endblock %}
{% block javascript %}
<script src="{% static 'js/simplemde.min.js' %}"></script>
<script>
var simplemde = new SimpleMDE();
</script>
{% endblock %}
به صورت پیشفرض این پلاگین به اولین text-areaای که از Markdown استفاده کند؛ انتقال خواهد یافت. بنابراین همین کد کفایت می کند.

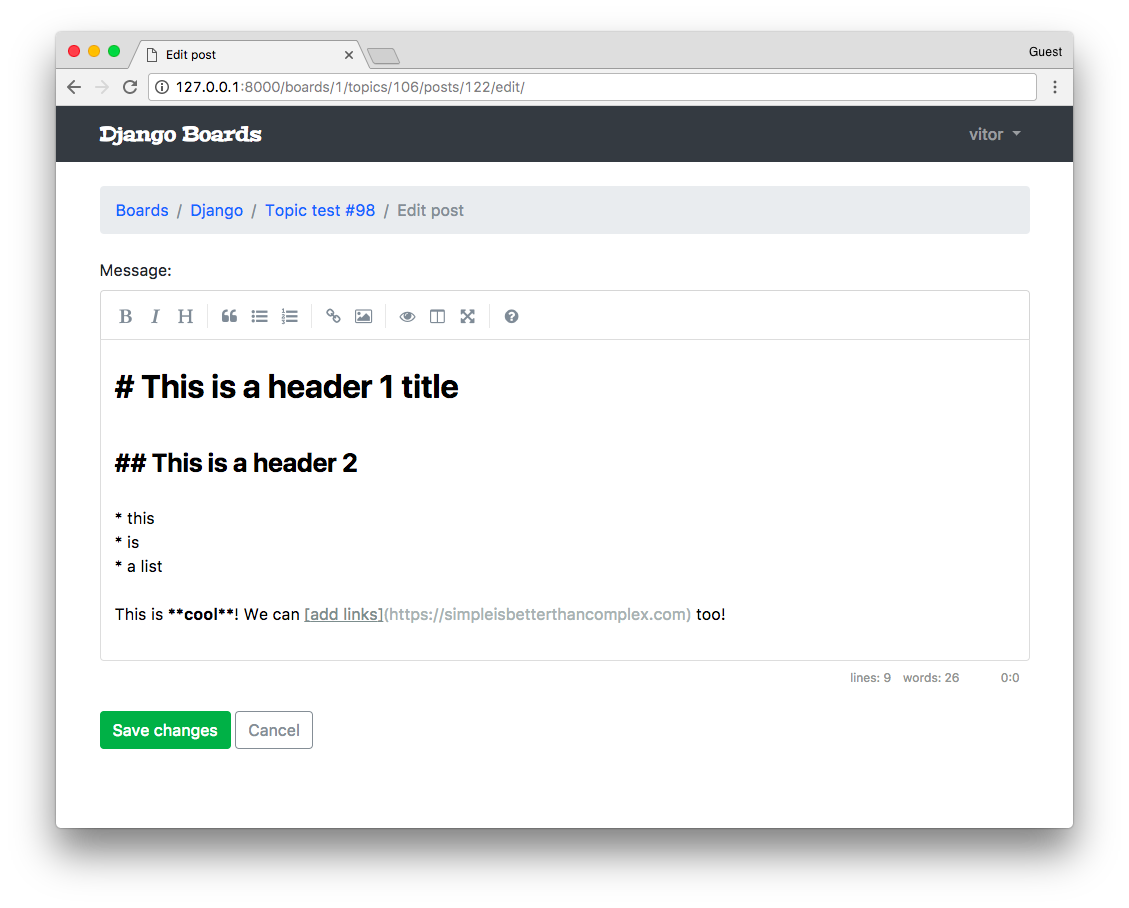
همین کار را با قالب edit_post.html هم انجام می دهیم.
templates/edit_post.html (مشاهده کد کامل)
{% extends 'base.html' %}
{% load static %}
{% block title %}Edit post{% endblock %}
{% block stylesheet %}
<link rel="stylesheet" href="{% static 'css/simplemde.min.css' %}">
{% endblock %}
{% block javascript %}
<script src="{% static 'js/simplemde.min.js' %}"></script>
<script>
var simplemde = new SimpleMDE();
</script>
{% endblock %}

ترجمۀ اختصاصی توسط تمدن
مطلب بعدی: انسانی کردن برنامه | Humanize
مطلب قبلی: اضافه کردن Markdown

دیدگاه خود را ثبت کنید
تمایل دارید در گفتگو شرکت کنید؟نظری بدهید!