بهبود قالب ثبت نام
سلام
برای دانلود الگویی تکرارشونده در پسزمینه می توان به آدرس https://www.toptal.com/designers/subtlepatterns مراجعه کرد. بعد از دانلود آن، یک فولدر جدید با نام img درون فولدر static ایجاد میکنیم. بعد از آن درون فولدر static/css یک فایل css جدید با نام accounts.css می سازیم.
myproject/ |-- myproject/ | |-- accounts/ | |-- boards/ | |-- myproject/ | |-- static/ | | |-- css/ | | | |-- accounts.css <-- here | | | |-- app.css | | | +-- bootstrap.min.css | | +-- img/ | | | +-- shattered.png <-- here (the name may be different, depending on the patter you downloaded) | |-- templates/ | |-- db.sqlite3 | +-- manage.py +-- venv/
ویراش فایل accounts.css را انجام می دهیم.
static/css/accounts.css
body {
background-image: url(../img/shattered.png);
}
.logo {
font-family: 'Peralta', cursive;
}
.logo a {
color: rgba(0,0,0,.9);
}
.logo a:hover,
.logo a:active {
text-decoration: none;
}
برای اعمال تغییرات فایل قالب signup.html را به گونه ای تغییر می دهیم تا از CSS جدید استفاده کند.
templates/signup.html
{% extends 'base.html' %}
{% load static %}
{% block stylesheet %}
<link rel="stylesheet" href="{% static 'css/accounts.css' %}">
{% endblock %}
{% block body %}
<div class="container">
<h1 class="text-center logo my-4">
<a href="{% url 'home' %}">Django Boards</a>
</h1>
<div class="row justify-content-center">
<div class="col-lg-8 col-md-10 col-sm-12">
<div class="card">
<div class="card-body">
<h3 class="card-title">Sign up</h3>
<form method="post" novalidate>
{% csrf_token %}
{% include 'includes/form.html' %}
<button type="submit" class="btn btn-primary btn-block">Create an account</button>
</form>
</div>
<div class="card-footer text-muted text-center">
Already have an account? <a href="#">Log in</a>
</div>
</div>
</div>
</div>
</div>
{% endblock %}
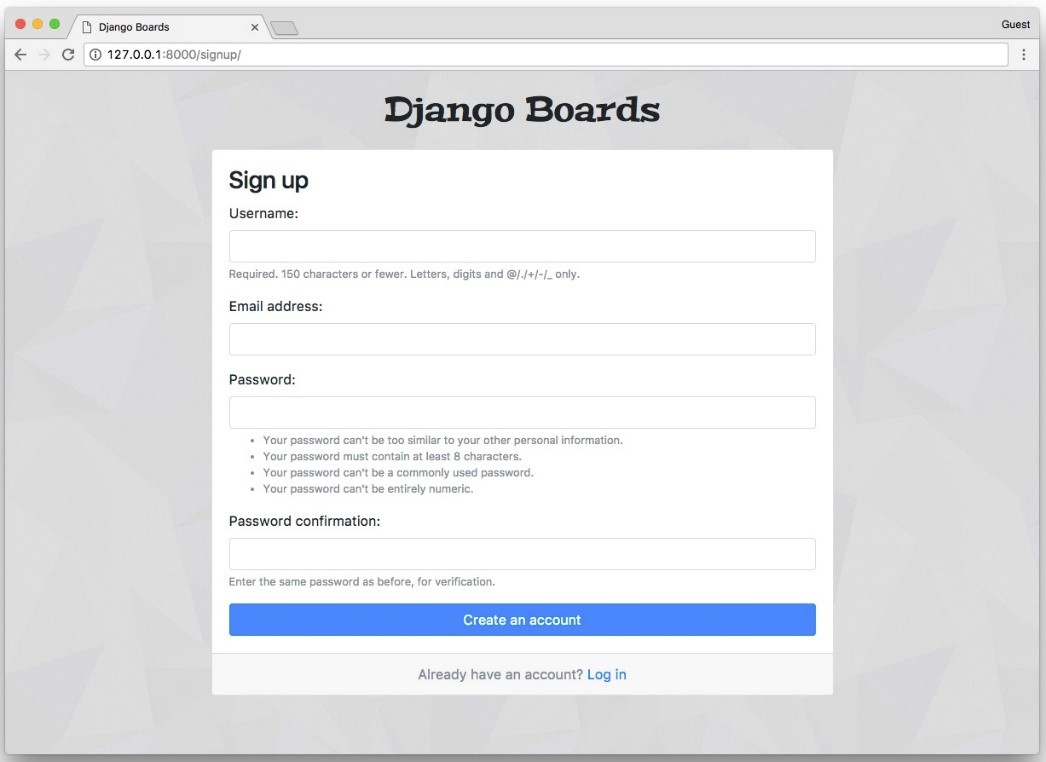
و به این ترتیب، صفحۀ خروجی تغییر خواهد کرد.

ترجمۀ اختصاصی توسط تمدن
مطلب بعدی: خروج از سیستم | Logout
مطلب قبلی: بهبود وضعیت فایل های تست

دیدگاه خود را ثبت کنید
تمایل دارید در گفتگو شرکت کنید؟نظری بدهید!