آموزش آپلود و نمایش تصویر و فایل در جنگو
سلام در این مطلب می خوام نحوۀ آپلود یا همان بارگذاری تصاویر و فایل ها در جنگو و سپس نمایش تصویر در صفحات رو بگم… آموزش های متنوع و متعددی در وب وجود داره که ممکنه بعضی هاش ناقص یا فقط به یک بخش پرداخته باشد.. از مقدمه پیداست که …
پیکربندی گواهینامۀ https
سلام حالا می خواهیم برنامۀ خودمان را با گواهینامۀ https امن کنیم. ساده ترین کار برای انجام آن Let’s Encrypt است. قبل از Let’s Encrypt هرگز تنظیمات https به این راحتی نبوده و مهمتر اینکه اینکار کاملاً رایگان است. آن ها راه حلی به نام certbot را ارائه داده اند …
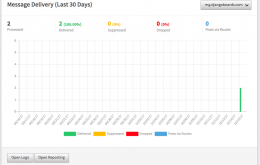
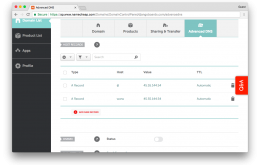
پیکربندی سرویس ایمیل
سلام یکی از بهتر سرویس دهنده های ایمیل Mailgun با قابلیت ۱۲ هزار ایمیل رایگان در ماه است. به صورت رایگان ثبت نام کنید. برای اینکار باید آن را با سرویس دهندۀ دامین خود تنظیم کنید که در این آموزش از tamadon.org استفاده شده است. حالا اولین رکورد DNS را …
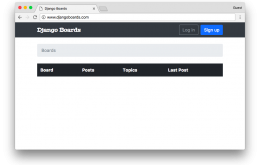
پیکربندی NGINX
سلام کار بعدی که قرار است انجام شود؛ تنظیمان Nginx به شکلی است که پاسخگویی و سرویس دهی مربوط به فایل های استاتیک را خود انجام دهد و سایر درخواست ها را به Gunicorn بفرستد. یک فایل پیکربندی با نام boards را درون /etc/nginx/sites-available/ و با محتوای زیر اضافه می …
پیکربندی Supervisor
سلام ابتدا یک فایل گزارش گیری خالی درون فولدر home/boards/logs/ ایجاد می کنیم. touch logs/gunicorn.log حالا یک فایل جدید سوپروایزر می سازیم. sudo vim /etc/supervisor/conf.d/boards.conf [program:boards] command=/home/boards/gunicorn_start user=boards autostart=true autorestart=true redirect_stderr=true stdout_logfile=/home/boards/logs/gunicorn.log فایل را ذخیره کرده و فرمان زیر را ایجاد می کنیم. sudo supervisorctl reread sudo supervisorctl update حالا …
پیکربندی Gunicorn
سلام Gunicorn مسئولیت اجرای کدهای جنگو در پشت یک سرور پروکسی را بر عهده دارد. یک فایل با نام gunicorn_start را درون فولدر home/boards/ ایجاد می کنیم. #!/bin/bash NAME=”django_boards” DIR=/home/boards/django-beginners-guide USER=boards GROUP=boards WORKERS=3 BIND=unix:/home/boards/run/gunicorn.sock DJANGO_SETTINGS_MODULE=myproject.settings DJANGO_WSGI_MODULE=myproject.wsgi LOG_LEVEL=error cd $DIR source ../venv/bin/activate export DJANGO_SETTINGS_MODULE=$DJANGO_SETTINGS_MODULE export PYTHONPATH=$DIR:$PYTHONPATH exec ../venv/bin/gunicorn ${DJANGO_WSGI_MODULE}:application \ –name …
تنظیمات پروژۀ جنگو
سلام به کاربر پروژۀ جنگو سوییچ می کنیم. sudo su – boards اول چک می کنیم که کجا قرار داریم. pwd /home/boards کد خود را به ریپازیتوری کپی یا clone می کنیم. git clone https://github.com/sibtc/django-beginners-guide.git یک Virtual Environment را راه اندازی می کنیم. virtualenv venv -p python3.6 حالا Virtualenv را …
تنظیمات دیتابیس PostgreSQL
سلام ابتدا به کاربر Postgres سوییچ می کنیم. sudo su – postgres یک حساب کاربری برای دیتابیس می سازیم. createuser u_boards یک دیتابیس جدید ساخته و نام کاربری بالا را برای آن تنظیم می کنیم. createdb django_boards –owner u_boards یک پسورد قوی برای کاربر انتخاب می کنیم. psql -c “ALTER …
ساخت کاربر برای برنامه
ساخت کاربر برای برنامه با دستور زیر کاربر جدید را می سازیم. adduser boards من معمولاً نام برنامه را برای نام کاربری انتخاب می کنم. پسورد و سایر اطلاعات اضافی که از شما می خواهد را وارد کنید. حالا نام کاربری را به لیست sudoer ها (حساب های کاربری با …
توسعه و پیکربندی VPS در دیجیتال اوشن
سلام شما ممکن است قصد استفاده از هر نوع VPSای را داشته باشی و این هیچ عیبی ندارد. نکتۀ مهم آن است که تنظیمات را مشابه من انجام دهید. سیستم عامل روی سرور، اوبونتوی ۱۶.۰۴ است. در مرحلۀ اول یک سرور جدید (در دیجیتال اوشن به آن Droplet می گویند.) …