خطاهای فیلدهای خالی در ورودی کاربر
سلام
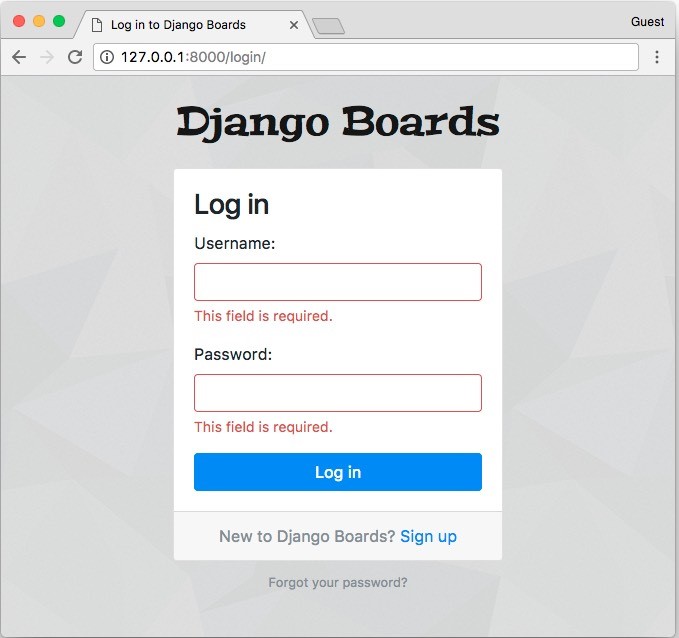
اگر بخواهیم فرم را به صورت خالی ارسال کنیم، خطای مناسب دریافت می کنیم.

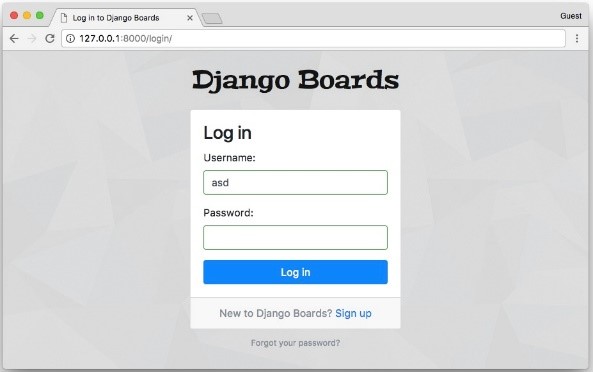
اما اگر یوزرنیم یا پسوردی که وجود ندارد را وارد کنیم این اتفاق میافتد. (دور فیلدها به رنگ سبز در می آید.)

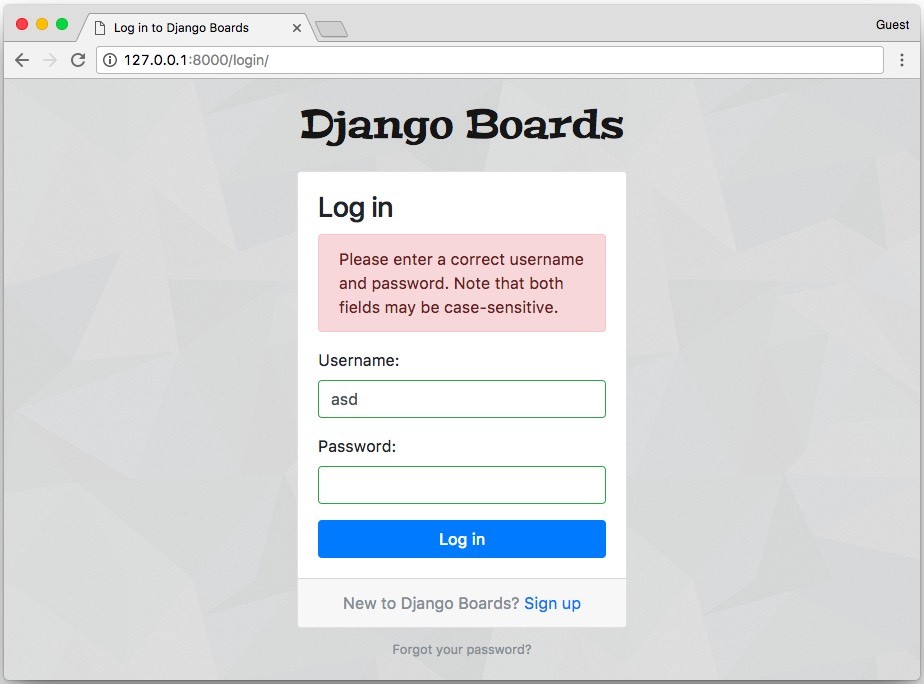
در واقع، قالبِ form.html تنها چک می کند که فیلدخالی است یا نه و به مقدار آن کاری ندارد. به این نوع چک کردن non-field errors می گویند.
پس باید این قالب را اندکی تغییر داد.
templates/includes/form.html
{% load widget_tweaks %}
{% if form.non_field_errors %}
<div class="alert alert-danger" role="alert">
{% for error in form.non_field_errors %}
<p{% if forloop.last %} class="mb-0"{% endif %}>{{ error }}</p>
{% endfor %}
</div>
{% endif %}
{% for field in form %}
<!-- code suppressed -->
{% endfor %}
تگ {% if forloop.last %} چیز مهمی نیست. ساده بگویم. ممکن است یک فرم دارای خطاهای متعدد non-field errors باشد و ما می خواهیم فقط برای آخرین خطا کلاس mb-0 از بوت استرپ ایجاد شود و بین خطاهای مختلف صرفاً همان تگِ p برقرار باشد.
حالا mb-0 به چه معناست؟ تگِ p به صورت پیش فرض یک margin-bottom هم دارد و ما با استفاده از mb-0 به برنامه می گوییم که margin-bottom=0 . به همین سادگی!

مشکل بعدی در مورد فیلد پسورد است. جنگو هیچ وقت دادۀ مربوط به پسورد را به کاربر ارائه نمی دهد. پس بیایید یک کار با حال دیگر انجام دهیم و به جای سخت گیری صرفاً در مورد فیلد پسورد is-valid و is-invalid را نادیده بگیریم. همانطور که معلوم است قالب ما خیلی پیچ در پیچ شده و در قسمت بعدی می خواهیم بعضی از کدها را به تگهای قالب (template tag) انتقال دهیم.
ترجمۀ اختصاصی توسط تمدن
مطلب بعدی: ساخت تگِ دلخواه برای قالب | Custom Template Tags
مطلب قبلی: ورود به سیستم | Login

دیدگاه خود را ثبت کنید
تمایل دارید در گفتگو شرکت کنید؟نظری بدهید!