شمای کلی از اعتبارسنجی برنامه در جنگو
سلام
در این فصل قصد داریم به مباحث اعتبارسنجی مثل ثبت نام، ورود به سیستم، خروج از سیستم، بازیابی پسورد و تغییر پسورد بپردازیم.
همینطور چگونگی تعیین سطح دسترسی برای کاربران سایت از سایر افراد مطرح می شود.
تا به این لحظه یک پروژه به نام Libogram تعریف کردیم که داخل این پروژه یک برنامه به نام boards ساخته شده است. حالا برای اعتبار سنجی یک app یا برنامۀ جدید به نام accounts می سازیم و تمام تنظیمات مربوط به حساب کاربری را داخل آن پیاده سازی می کنیم.
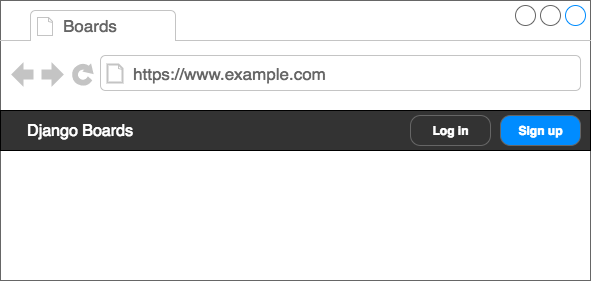
اولین کاری که باید بکنیم این است که به top menu دو دکمه اضافه کنیم. یکی Log in و دیگری Sign up.

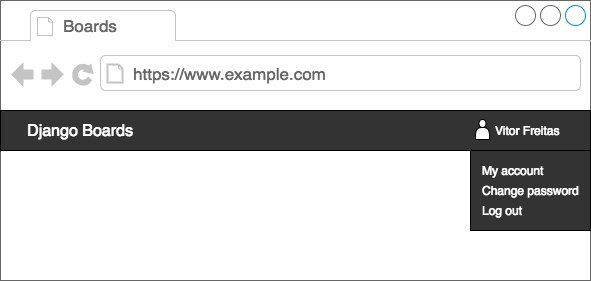
البته اگر کاربر از قبل وارد سیستم شدهباشد این مسئله به یک منوی بازشونده با گزینههای My account، Change password و Log out تغییر می یابد.

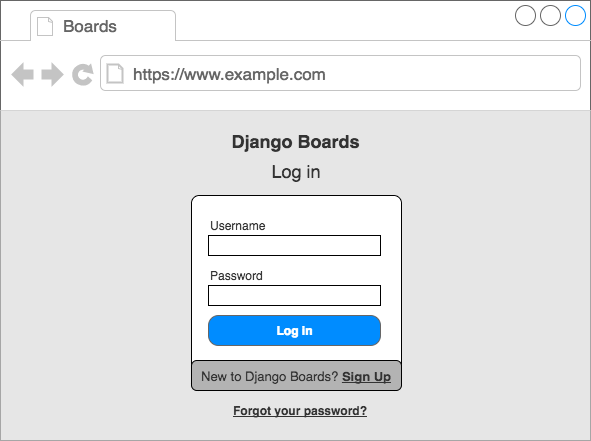
در صفحۀ Login به یک فیلد یوزرنیم، یک فیلد پسورد، یک دکمۀ ورود و دو مسیر دیگر برای ثبت نام یا بازیابی پسورد احتیاج داریم.

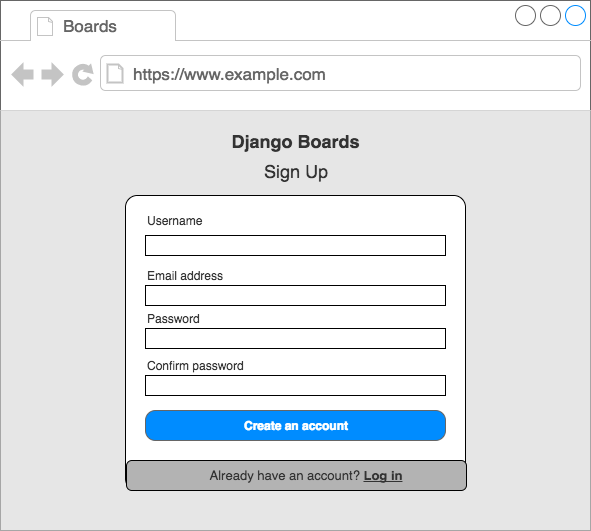
در صفحۀ ثبت نام هم به فیلدهای یوزرنیم، ایمیل، پسورد، تأییدیه پسورد، دکمۀ ساخت حساب کاربری و به یک مسیر اضافی برای افرادی که از قبل ثبت نام کردهاند؛ احتیاج داریم.

در قسمت بازیابی پسورد فقط فیلد ایمیل را می خواهیم.

بعد از ثبت ایمیل یک token به ایمیل کاربر ارسال می شود که با استفاده از آن می تواند پسورد خود را تغییر دهد. در این صفحه به دو فیلد پسورد، تأیید پسورد و دکمۀ تغییر پسورد نیاز داریم.

ترجمۀ اختصاصی توسط تمدن
مطلب بعدی: تنظیمات اولیه
مطلب قبلی:قالبهای فرم با قابلیت استفادۀ مجدد یا Reusable Forms Templates

دیدگاه خود را ثبت کنید
تمایل دارید در گفتگو شرکت کنید؟نظری بدهید!