قالبهایی با قابلیت استفادۀ مجدد یا Reusable Templates
سلام
تا به اینجای کار برای هر صفحۀ HTML به صورت جداگانه کد زدیم و بعضی وقت ها هم کدهای تکراری استفاده کردیم. در اینجا می خواهیم یک صفحۀ اصلی (master page) بسازیم و بعد قسمت های یکتایی را به هر تمپلیت اضافه کنیم.
فایلی با نام base.html درون فولدر templates ایجاد می کنیم:
templates/base.html
{% load static %}<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>{% block title %}Django Boards{% endblock %}</title>
<link rel="stylesheet" href="{% static 'css/bootstrap.min.css' %}">
</head>
<body>
<div class="container">
<ol class="breadcrumb my-4">
{% block breadcrumb %}
{% endblock %}
</ol>
{% block content %}
{% endblock %}
</div>
</body>
</html>
این صفحه به عنوان master page است. هر قالب دیگری که ایجاد کنیم در راستای توسعۀ این صفحه است.
از تگ % block %} برای رزرو یک فضای خالی درون قالب استفاده میشود. به تعبیر دیگر این بلوکها به عنوان فرزندان صفحۀ اصلی هستند و می توانیم کدهای خود را درون آن قرار دهیم.
با تنظیم {% block title %} یک مقدار پیشفرض را مشخص کردهایم. (Django Boards) این کار زمانی فایده دارد که در قالبهای فرزند، مقدار {% block title %} را تنظیم نکنیم.
حالا می خواهیم دو قالب فرزند با نامهای topics.html و home.html را تولید کنیم:
templates/home.html
{% extends 'base.html' %}
{% block breadcrumb %}
<li class="breadcrumb-item active">Boards</li>
{% endblock %}
{% block content %}
<table class="table">
<thead class="thead-inverse">
<tr>
<th>Board</th>
<th>Posts</th>
<th>Topics</th>
<th>Last Post</th>
</tr>
</thead>
<tbody>
{% for board in boards %}
<tr>
<td>
<a href="{% url 'board_topics' board.pk %}">{{ board.name }}</a>
<small class="text-muted d-block">{{ board.description }}</small>
</td>
<td class="align-middle">0</td>
<td class="align-middle">0</td>
<td></td>
</tr>
{% endfor %}
</tbody>
</table>
{% endblock %}
تگ {% extends ‘base.html’ %} به جنگو می گوید که این قالب به عنوان فرزند base.html است. بعد از آن هم برای درج محتوای منحصر به فرد از بلوکبندی استفاده می کنیم.
templates/topics.html
{% extends 'base.html' %}
{% block title %}
{{ board.name }} - {{ block.super }}
{% endblock %}
{% block breadcrumb %}
<li class="breadcrumb-item"><a href="{% url 'home' %}">Boards</a></li>
<li class="breadcrumb-item active">{{ board.name }}</li>
{% endblock %}
{% block content %}
<!-- just leaving it empty for now. we will add core here soon. -->
{% endblock %}
در این قالب با استفاده از تگ {% block title %} عنوان قالب را تغییر دادهایم. همچنین برای دسترسی به عنوان پیشفرض می توانیم از تگ {{ block.super }} استفاده کنیم.
بنابراین عنوان صفحه برابر می شود با نام بورد + خط تیره + عبارت Django-boards
حالا نوبت به تست می رسد:
python manage.py test
خروجی:
Creating test database for alias 'default'... System check identified no issues (0 silenced). ....... -------------------------------------------------------- Ran 7 tests in 0.067s OK Destroying test database for alias 'default'...
حالا که قالب html ساخته شد به راحتی می توانیم یک نوار در بالای صفحه به همراه منو ایجاد کرد.
templates/base.html
{% load static %}<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>{% block title %}Django Boards{% endblock %}</title>
<link rel="stylesheet" href="{% static 'css/bootstrap.min.css' %}">
</head>
<body>
<nav class="navbar navbar-expand-lg navbar-dark bg-dark">
<div class="container">
<a class="navbar-brand" href="{% url 'home' %}">Django Boards</a>
</div>
</nav>
<div class="container">
<ol class="breadcrumb my-4">
{% block breadcrumb %}
{% endblock %}
</ol>
{% block content %}
{% endblock %}
</div>
</body>
</html>


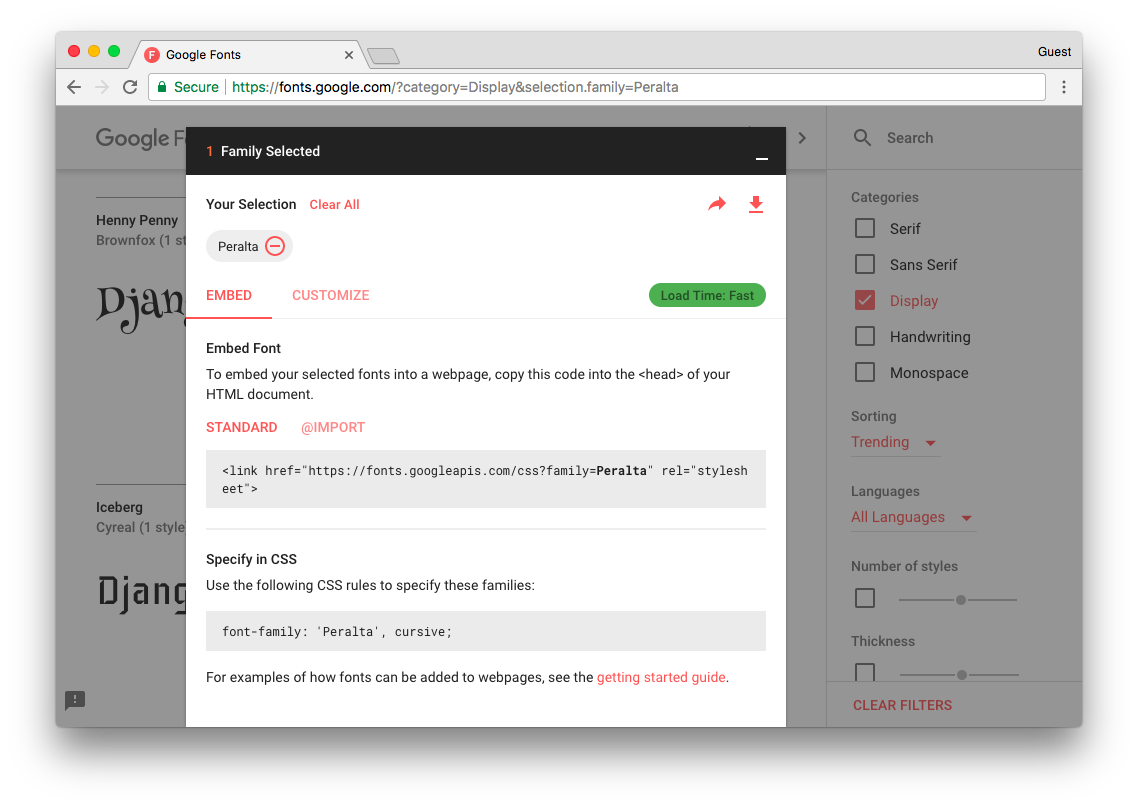
یک کار باحالی که می شود انجام داد تغییر فونت لوگو است. یعنی قسمت .navbar-brand از صفحه. برای این کار هم می شود فونت را دانلود کرد و هم به صورت آنلاین از سرویس گوگل استفاده کرد. برای استفاده از سرویس گوگل به آدرس google.com می رویم و یک فونت دلخواه را انتخاب می کنیم. (در اینجا نام فونت peraltaاست.)

و سپس این فونت را به صفحۀ اصلی اضافه می کنیم:
base.html:
{% load static %}<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>{% block title %}Django Boards{% endblock %}</title>
<link href="https://fonts.googleapis.com/css?family=Peralta" rel="stylesheet">
<link rel="stylesheet" href="{% static 'css/bootstrap.min.css' %}">
<link rel="stylesheet" href="{% static 'css/app.css' %}">
</head>
<body>
<!-- code suppressed for brevity -->
</body>
</html>
حالا به فولدر static/CSS رفته و یک فایل جدید به نام app.css ایجاد می کنیم و این فونت را به navbar-brand ارتباط می دهیم:
static/css/app.css
.navbar-brand {
font-family: 'Peralta', cursive;
}

ترجمۀ اختصاصی توسط تمدن
مطلب بعدی: فصل چهارم:فرم ها | Forms
مطلب قبلی:لیستی از الگوهای پرکاربرد URL

دیدگاه خود را ثبت کنید
تمایل دارید در گفتگو شرکت کنید؟نظری بدهید!