ورود به سیستم (Login)
سلام
مثل همیشه، آدرس را اضافه می کنیم.
myproject/urls.py
from django.conf.urls import url
from django.contrib import admin
from django.contrib.auth import views as auth_views
from accounts import views as accounts_views
from boards import views
urlpatterns = [
url(r'^$', views.home, name='home'),
url(r'^signup/$', accounts_views.signup, name='signup'),
url(r'^login/$', auth_views.LoginView.as_view(template_name='login.html'), name='login'),
url(r'^logout/$', auth_views.LogoutView.as_view(), name='logout'),
url(r'^boards/(?P<pk>\d+)/$', views.board_topics, name='board_topics'),
url(r'^boards/(?P<pk>\d+)/new/$', views.new_topic, name='new_topic'),
url(r'^admin/', admin.site.urls),
]
داخل تابع ()as_view می توان یک سری پارامتر را عبور داد تا به جای موارد پیش فرض قرار گیرد. در کدهای بالا به تابع می گوییم که دنبال قالب login.html باشد.
خط زیر را به فایل settings.py اضافه می کنیم.
myproject/settings.py
LOGIN_REDIRECT_URL = 'home'
همانطور که معلوم است این دستور به جنگو می گوید تا پس از ورود به کدام صفحه وارد شود.
در نهایت باید این آدرس را به عنوان لینک وارد قالب base.html کرد.
templates/base.html
<a href="{% url 'login' %}" class="btn btn-outline-secondary">Log in</a>
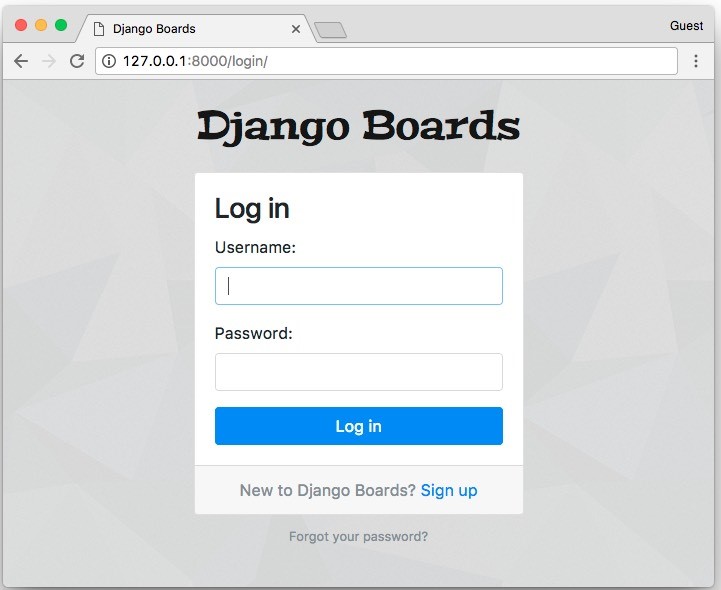
مشابه ثبت نام، باید یک صفحه هم برای ورود کاربری ایجاد کنیم.
templates/login.html
{% extends 'base.html' %}
{% load static %}
{% block stylesheet %}
<link rel="stylesheet" href="{% static 'css/accounts.css' %}">
{% endblock %}
{% block body %}
<div class="container">
<h1 class="text-center logo my-4">
<a href="{% url 'home' %}">Django Boards</a>
</h1>
<div class="row justify-content-center">
<div class="col-lg-4 col-md-6 col-sm-8">
<div class="card">
<div class="card-body">
<h3 class="card-title">Log in</h3>
<form method="post" novalidate>
{% csrf_token %}
{% include 'includes/form.html' %}
<button type="submit" class="btn btn-primary btn-block">Log in</button>
</form>
</div>
<div class="card-footer text-muted text-center">
New to Django Boards? <a href="{% url 'signup' %}">Sign up</a>
</div>
</div>
<div class="text-center py-2">
<small>
<a href="#" class="text-muted">Forgot your password?</a>
</small>
</div>
</div>
</div>
</div>
{% endblock %}

شاید این سوال پیش بیاید که چرا ما فقط در قالب بالا یک دکمه را ایجاد کرده ایم اما جنگو بقیۀ فیلدها را خودش ساخته و از کجا فهمیده است که باید فیلدهای مربوط به صفحۀ لاگین را ایجاد کند؟ جواب ساده است. در صفحۀ URL از ویوی LoginView.as_view(template_name=’login.html’) استفاده شده است.
حالا می خواهیم آن را بهتر کنیم. یک قالب جدید با نام base_accounts.html می سازیم.
templates/base_accounts.html
{% extends 'base.html' %}
{% load static %}
{% block stylesheet %}
<link rel="stylesheet" href="{% static 'css/accounts.css' %}">
{% endblock %}
{% block body %}
<div class="container">
<h1 class="text-center logo my-4">
<a href="{% url 'home' %}">Django Boards</a>
</h1>
{% block content %}
{% endblock %}
</div>
{% endblock %}
حالا از آن در هر دو صفحۀ ثبت نام و ورود استفاده می کنیم.
templates/login.html
{% extends 'base_accounts.html' %}
{% block title %}Log in to Django Boards{% endblock %}
{% block content %}
<div class="row justify-content-center">
<div class="col-lg-4 col-md-6 col-sm-8">
<div class="card">
<div class="card-body">
<h3 class="card-title">Log in</h3>
<form method="post" novalidate>
{% csrf_token %}
{% include 'includes/form.html' %}
<button type="submit" class="btn btn-primary btn-block">Log in</button>
</form>
</div>
<div class="card-footer text-muted text-center">
New to Django Boards? <a href="{% url 'signup' %}">Sign up</a>
</div>
</div>
<div class="text-center py-2">
<small>
<a href="#" class="text-muted">Forgot your password?</a>
</small>
</div>
</div>
</div>
{% endblock %}
هنوز صفحۀ بازیابی پسورد را ایجاد نکرده ایم و بنابراین جای آن از علامت # استفاده می کنیم.
templates/signup.html
{% extends 'base_accounts.html' %}
{% block title %}Sign up to Django Boards{% endblock %}
{% block content %}
<div class="row justify-content-center">
<div class="col-lg-8 col-md-10 col-sm-12">
<div class="card">
<div class="card-body">
<h3 class="card-title">Sign up</h3>
<form method="post" novalidate>
{% csrf_token %}
{% include 'includes/form.html' %}
<button type="submit" class="btn btn-primary btn-block">Create an account</button>
</form>
</div>
<div class="card-footer text-muted text-center">
Already have an account? <a href="{% url 'login' %}">Log in</a>
</div>
</div>
</div>
</div>
{% endblock %}
دقت شود که آدرس ورود کاربر را نیز وارد کرده ایم.
<a href="{% url 'login' %}">Log in</a>
ترجمۀ اختصاصی توسط تمدن
مطلب بعدی: خطاهای فیلدهای خالی در ورودی کاربر
مطلب قبلی: نمایش منویی خاص برای کاربران معتبر

دیدگاه خود را ثبت کنید
تمایل دارید در گفتگو شرکت کنید؟نظری بدهید!