تنظیمات Django Template Engine Setup
سلام
یک فولدر جدید با نام templates در کنار فولدرهای مربوط به بورد و لیبوگرام می سازیم.
Libogram/ |-- Libogram/ | |-- boards/ | |-- Libogram/ | |-- templates/ <-- here! | +-- manage.py +-- venv/
حالا درون این فولدر، فایلی با نام html می سازیم. محتوای این فایل:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Boards</title>
</head>
<body>
<h1>Boards</h1>
{% for board in boards %}
{{ board.name }} <br>
{% endfor %}
</body>
</html>
در این فایل، کدهای خام HTML در کنار تگهای مخصوص {% for … in … %} و متغیرهای مخصوص {{ variable }} قرار گرفتهاند. این ها بخشی از Django Template Language است. قطعۀ بالا نشان می دهد که چگونه می توان از طریق دستور for محتوای یک لیست را پیمایش کرد. دستور {{ board.name }} هم نام بوردهای مختلف را نشان داده و صفحۀ HTML ما را به یک صفحۀ داینامیک و پویا تبدیل می کند.
قبل از اینکه بخواهیم از این قطعه استفاده کنیم باید به جنگو بگوییم که که قالب و تمپلیت برنامه را از کجا استفاده کند. برای این کار فایل py را از درون فولدر Libogram باز می کنیم و بعد از جستجوی عبارت TEMPLATES متغیر DIRS را با کلید os.path.join(BASE_DIR, ‘templates’) مقدار دهی می کنیم.
TEMPLATES = [
{
'BACKEND': 'django.template.backends.django.DjangoTemplates',
'DIRS': [
os.path.join(BASE_DIR, 'templates')
],
'APP_DIRS': True,
'OPTIONS': {
'context_processors': [
'django.template.context_processors.debug',
'django.template.context_processors.request',
'django.contrib.auth.context_processors.auth',
'django.contrib.messages.context_processors.messages',
],
},
},
]
در قطعه کد بالا، به برنامه می گوییم که فولدر اصلی برنامه را محاسبه کن و سپس آدرس /templates را به آن اضافه کن. می توانیم آن را در محیط شل پایتون دیباگ کنیم.
python manage.py shell
—————————–
from django.conf import settings settings.BASE_DIR '/Users/vitorfs/Development/myproject' import os os.path.join(settings.BASE_DIR, 'templates') '/Users/vitorfs/Development/myproject/templates'
حالا نوبت به آن رسیده تا ویوی مربوط به home را آپدیت کنیم. برای اینکار فایل boards/views.py را باز می کنیم:
from django.shortcuts import render
from .models import Board
def home(request):
boards = Board.objects.all()
return render(request, 'home.html', {'boards': boards})
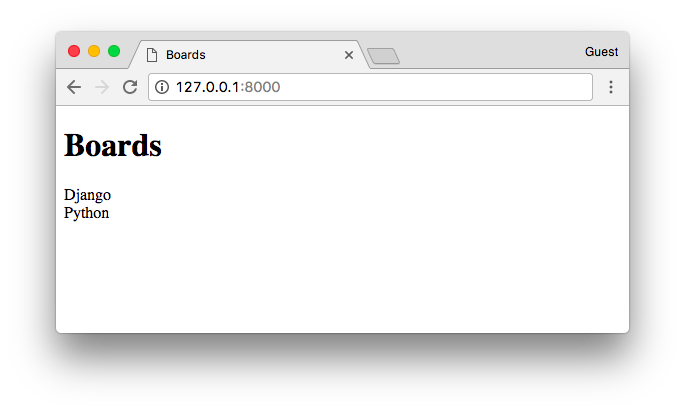
و خروجی به شکل زیر می شود:

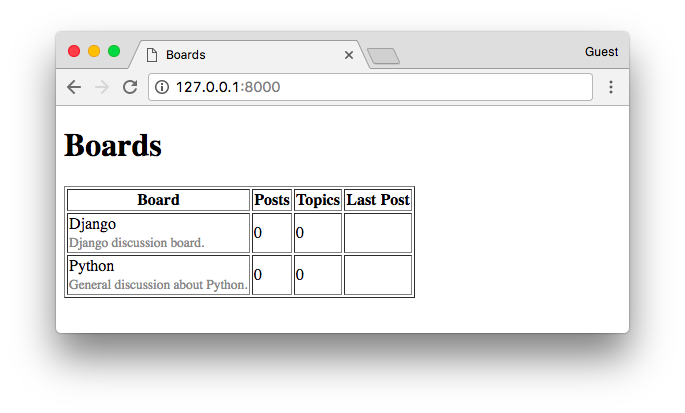
حالا برای مفهومتر شدن صفحه از جدولبندی استفاده می کنیم:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Boards</title>
</head>
<body>
<h1>Boards</h1>
<table border="1">
<thead>
<tr>
<th>Board</th>
<th>Posts</th>
<th>Topics</th>
<th>Last Post</th>
</tr>
</thead>
<tbody>
{% for board in boards %}
<tr>
<td>
{{ board.name }}<br>
<small style="color: #888">{{ board.description }}</small>
</td>
<td>0</td>
<td>0</td>
<td></td>
</tr>
{% endfor %}
</tbody>
</table>
</body>
</html>

ترجمۀ اختصاصی توسط تمدن
مطلب بعدی: تست صفحۀ اصلی
مطلب قبلی: Views, Templates و Static Files

دیدگاه خود را ثبت کنید
تمایل دارید در گفتگو شرکت کنید؟نظری بدهید!