نمایش منویی خاص برای کاربران معتبر
سلام
می خواهیم یک منو با لینکی به صفحۀ خروج برای کاربرانی که از قبل وارد سیستم شده اند ایجاد کنیم و آن را در صفحۀ base.html نمایش دهیم.
منوی بازشوندۀ بوت استرپ ۴، برای اجرا به جی کوئری نیاز دارد. به آدرس اینترنتی jquery.com/download رفته و compressed, production jQuery 3.2.1 را دانلود می کنیم.

داخل فولدر static یک فولدر با نام js ایجاد کرده و jquery-3.2.1.min.js را درون آن کپی می کنیم.
ضمناً بوت استرپ ۴ برای اجرا به کتابخانۀ Popper هم احتیاج دارد. به آدرس popper.js.org رفته و آخرین نسخۀ آن را دانلود کنید.
داخل فولدر popper.js-1.12.5 به dist/umd رفته و فایل popper.min.js را درون فولدر js خودمان کپی کنید. (اگر سایت باز نشد با فیلترشکن امتحان کنید.)
خروجی نهایی به این شکل خواهد شد.
myproject/ |-- myproject/ | |-- accounts/ | |-- boards/ | |-- myproject/ | |-- static/ | | |-- css/ | | +-- js/ | | |-- bootstrap.min.js | | |-- jquery-3.2.1.min.js | | +-- popper.min.js | |-- templates/ | |-- db.sqlite3 | +-- manage.py +-- venv/
در فایل html و بعد از تگ {% endblock body %} تمام اسکریپتهای جدید را اضافه می کنیم.
templates/base.html
{% load static %}<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>{% block title %}Django Boards{% endblock %}</title>
<link href="https://fonts.googleapis.com/css?family=Peralta" rel="stylesheet">
<link rel="stylesheet" href="{% static 'css/bootstrap.min.css' %}">
<link rel="stylesheet" href="{% static 'css/app.css' %}">
{% block stylesheet %}{% endblock %}
</head>
<body>
{% block body %}
<!-- code suppressed for brevity -->
{% endblock body %}
<script src="{% static 'js/jquery-3.2.1.min.js' %}"></script>
<script src="{% static 'js/popper.min.js' %}"></script>
<script src="{% static 'js/bootstrap.min.js' %}"></script>
</body>
</html>
نکتۀ خیلی مهم: اگر نسخۀ jquery-3.2.1.min.js بالاتر بود حتما این موضوع را در قطعه کد بالا تغییر دهید وگر منو نمایش داده نمی شود. مثلا برای ورژن ۳.۵.۱ بنویسید: jquery-3.5.1.min.js
حالا که بوت استرپ به درستی فعال شد باید منوی مورد نظر را به برنامه اضافه کنیم.
templates/base.html
<nav class="navbar navbar-expand-sm navbar-dark bg-dark">
<div class="container">
<a class="navbar-brand" href="{% url 'home' %}">Django Boards</a>
<button class="navbar-toggler" type="button" data-toggle="collapse" data-target="#mainMenu" aria-controls="mainMenu" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<div class="collapse navbar-collapse" id="mainMenu">
<ul class="navbar-nav ml-auto">
<li class="nav-item dropdown">
<a class="nav-link dropdown-toggle" href="#" id="userMenu" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
{{ user.username }}
</a>
<div class="dropdown-menu dropdown-menu-right" aria-labelledby="userMenu">
<a class="dropdown-item" href="#">My account</a>
<a class="dropdown-item" href="#">Change password</a>
<div class="dropdown-divider"></div>
<a class="dropdown-item" href="{% url 'logout' %}">Log out</a>
</div>
</li>
</ul>
</div>
</div>
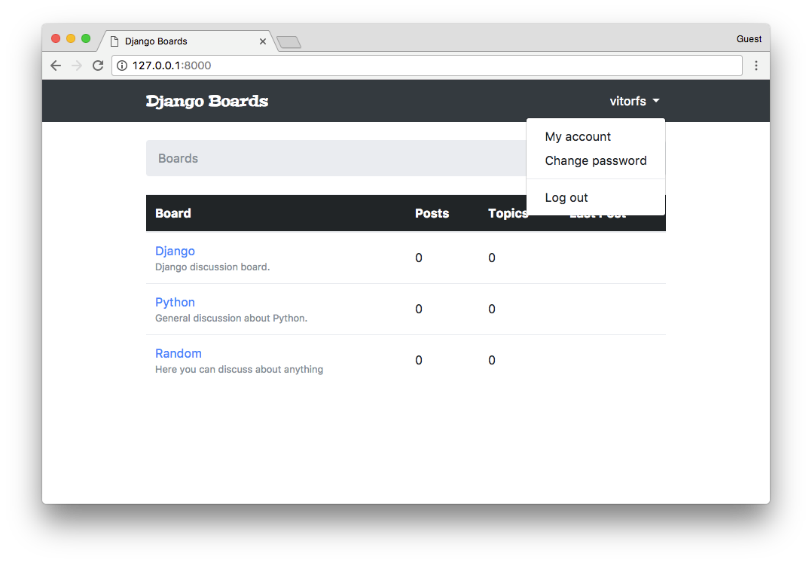
</nav>

بیایید آن را چک کنیم. روی گزینۀ Logout کلیک می کنیم.

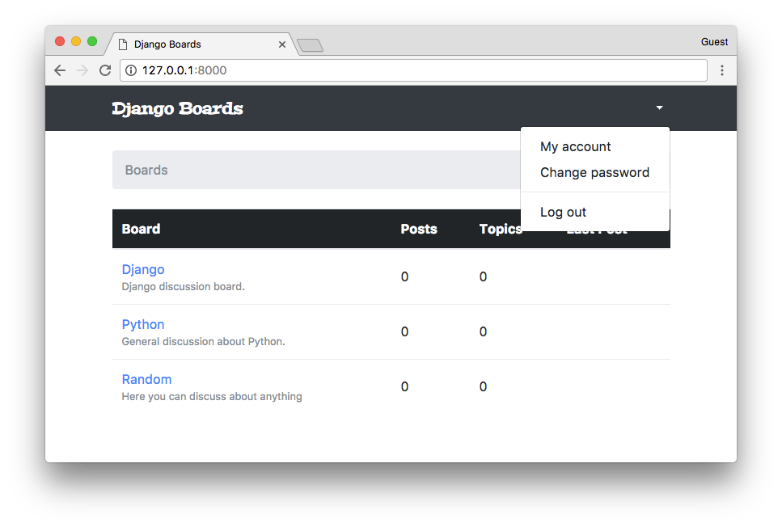
درست کار می کند! اما مشکل اینجاست که فارغ از اینکه کاربری وارد سیستم شده یا نه، منوی بازشونده با همان منوها به کاربر ارائه می شود و تنها تفاوت در آن است که به جای نام کاربر در منوی بالایی، هیچ چیزی نمایش داده نمی شود. برای انجام آن:
<nav class="navbar navbar-expand-sm navbar-dark bg-dark">
<div class="container">
<a class="navbar-brand" href="{% url 'home' %}">Django Boards</a>
<button class="navbar-toggler" type="button" data-toggle="collapse" data-target="#mainMenu" aria-controls="mainMenu" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<div class="collapse navbar-collapse" id="mainMenu">
{% if user.is_authenticated %}
<ul class="navbar-nav ml-auto">
<li class="nav-item dropdown">
<a class="nav-link dropdown-toggle" href="#" id="userMenu" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
{{ user.username }}
</a>
<div class="dropdown-menu dropdown-menu-right" aria-labelledby="userMenu">
<a class="dropdown-item" href="#">My account</a>
<a class="dropdown-item" href="#">Change password</a>
<div class="dropdown-divider"></div>
<a class="dropdown-item" href="{% url 'logout' %}">Log out</a>
</div>
</li>
</ul>
{% else %}
<form class="form-inline ml-auto">
<a href="#" class="btn btn-outline-secondary">Log in</a>
<a href="{% url 'signup' %}" class="btn btn-primary ml-2">Sign up</a>
</form>
{% endif %}
</div>
</div>
</nav>
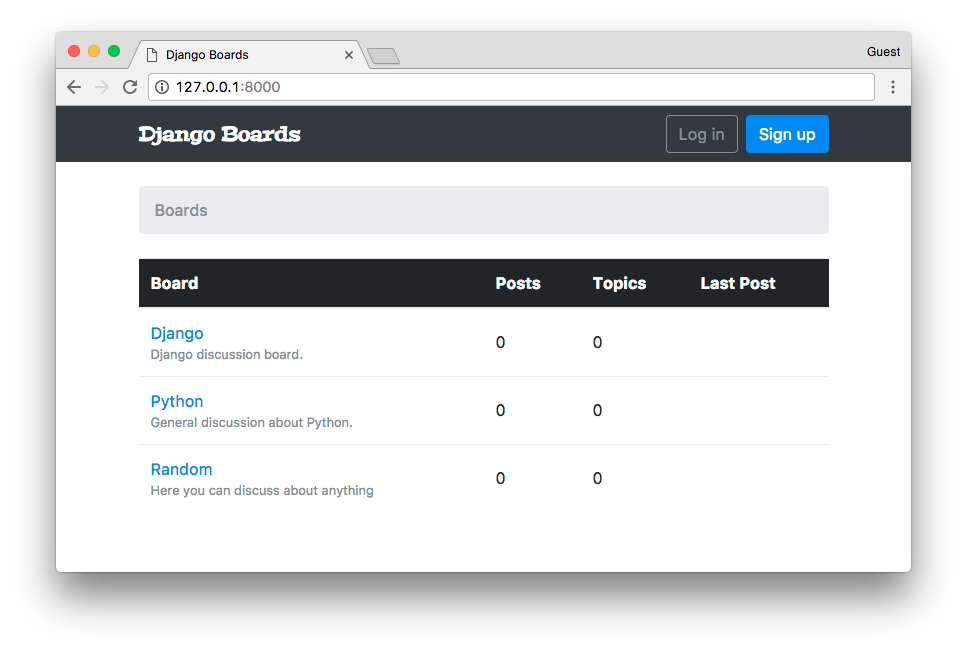
با این کار به جنگو می گوییم که اگر کاربر در سیستم حضور داشت همان منوها را به او نمایش دهد و در غیر این صورت منوهای ورود و ثبت نام را به نمایش بگذارد.

ترجمۀ اختصاصی توسط تمدن
مطلب بعدی: ورود به سیستم | Login
مطلب قبلی: خروج از سیستم | Logout


دیدگاه خود را ثبت کنید
تمایل دارید در گفتگو شرکت کنید؟نظری بدهید!